[21.12.09] 오늘부터는 매일 쓰고 수정하려고합니다. 난이도가 점점 어려워지면서 유용한것들은 미리 정리하는게 좋을것같아요.
ⓐ 어떤 id의 디스플레이상태 확인하기 $('#post-box').css('display')
ⓑ 숨기기/보이기
function이름은 구분하기 쉬운걸로 선택후 #post-box id의 display상태를 status로 받아와
status가 block(보인)경우 숨기고(hide), 그렇지 않은경우 보이게하기(show)
function openclose() {
let status = $('#post-box').css('display');
if (status == 'block') {
$('#post-box').hide();
}else{
$('#post-box').show();}
}열고 닫을시 버튼값의 id를불러와 버튼의 text를 변경해주도록 추가한다.
$('#btn-postingbox').text('포스팅박스 열기');includes('')함수로 해당값이 특정문자를 포함하고있는지 확인하기
check2.includes('@')
$().append() 추가하기 $().empty()비우기
참고로 temp_html에 있는 ` 는 백대시이다. ' (그냥 따옴표아니다)
function q3() {
let check2 = $('#input-q3').val();
let temp_html = `<li>${check2}</li>`
$('#names-q3').append(temp_html)
// 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
}
function q3_remove() {
$('#names-q3').empty()API 응용(row값 반복)
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
console.log(gu_name,gu_mise)
}
}
})
이번주숙제는 해설없이 바로 적용해보았습니다. 숙제준비과정에서 잘알려주셔서요!
아래코드로 페이지 로딩시 바로 시작
$(document).ready(function(){
q1();
});<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
q1();
});
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function(response){
let text = response['rate']
let temp_html = `${text}`
$("#money").append(temp_html);
}
})
}
</script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
.mainimg {
width: 400px;
height: 400px;
background-image: url("https://pbs.twimg.com/media/FCjYm37VcAENa0y?format=jpg&name=large");
background-position: center;
background-size: cover;
}
.center {
width: 400px;
margin: auto;
}
.center2 {
width: 400px;
margin-top: 20px;
}
.smalltxt {
font-size: 20px;
}
.btnstyle {
width:200px;
margin:auto;
display:block;
}
.selectauto {
width: auto;
display:block;
}
.bluetext {
color: blue;
}
</style>
</head>
<body>
<div class="center">
<image class="mainimg"></image>
<div class="center2">
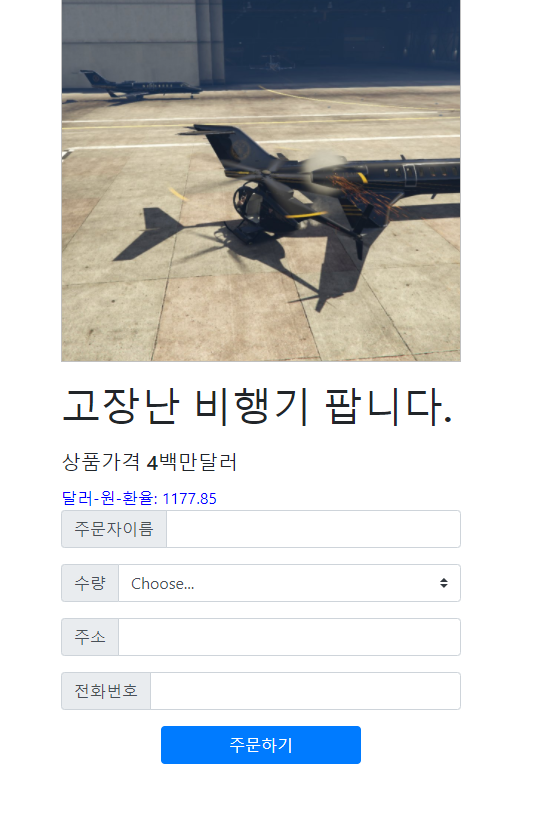
<h1>고장난 비행기 팝니다.<span class="smalltxt">상품가격 4백만달러</span></h1>
</div>
<div class="bluetext">달러-원-환율: <span id="money"></span></div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-name">주문자이름</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-address">주소</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-phone">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<button type="button" class="btn btn-primary btnstyle">주문하기</button>
</div>
</body>
</html>
'개발코딩일지' 카테고리의 다른 글
| [나만의 수익성 앱, 앱개발 종합반] 개발일지(코딩연습일지) 4주차 (0) | 2021.12.09 |
|---|---|
| [나만의 수익성 앱, 앱개발 종합반] 개발일지(코딩연습일지) 3주차 (0) | 2021.12.09 |
| [나만의 수익성 앱, 앱개발 종합반] 개발일지(코딩연습일지) 2주차 (0) | 2021.12.08 |
| [비개발자를 위한, 웹개발 종합반 (프로그래밍 실무, 풀스택)] 1주차 (0) | 2021.12.08 |
| [나만의 수익성 앱, 앱개발 종합반] 개발일지(코딩연습일지) 1주차 (0) | 2021.12.07 |